Важный нюанс по управлению через 0 и 1
Модули управления нагрузкой бывают двух видов. Привычнее воспринимается, когда реле включается при логической «1» на входе, но часто бывает и наоборот.
Причин управления через ноль несколько:
1. Меньше вероятность ситуаций с кратковременными переключениями выходов при старте и инициализации процессора (при pullup-подтяжках они вообще исключены).
2. Выше помехозащищённость (так как диапазон для «1» в общем случае пошире, чем у «0»), выше стабильность для ситуаций с устройствами с разными логическими амплитудами.
4. Подтяжка — это всегда дополнительные детали (внутренние или в обвесе), а «0» — это всегда просто земля.
3. И вроде можно даже как-то чуть-чуть сэкономить энергопотребление, но это не точно(с).
Если вам попался модуль с управлением по активному нолю, то при установке пина в «1», реле будет обесточено, а когда «0» — включено.
Самое простое в этой ситуации — инвертировать выход относительно входа. Есть два варианта:
- В коде строку digitalWrite(D4, pinValue); поменять на digitalWrite(D4, !pinValue);
- В приложении Blynk поменять местами «0» и «1» в настройках кнопки.
Есть и третий вариант: перекинуть L1 с контакта NO («нормально разъединён») на контакт NC («нормально замкнут»). В этом варианте (впрочем, как и остальных) желательно исходить из того режима, в котором реле большее количество времени будет обесточено.
Примеры:
- Кратковременно включающийся вентилятор (свет). Лучше подключить L1 к «NO».
- ненадолго отключающийся компрессор в аквариуме, нагреватель, итд. В этом случае лучше подключить нагрузку на «NC», тогда напряжение будет поступать на нагрузку при обесточенном реле.
После выбора контактов реле при необходимости корректируем управляющий уровень в коде.
Динамическая загрузка данных датчиков с помощью AJAX
Если ваша веб-страница много весит, то полное ее обновление не слишком практично. Лучше использовать асинхронный Javascript и Xml (AJAX), чтобы мы могли запрашивать данные с сервера асинхронно (в фоновом режиме), не обновляя страницу.
Для выполнения AJAX на веб-страницах в JavaScript обычно используется объект . Он тихо выполняет GET-запрос на сервер и обновляет элемент на странице. AJAX – это не новая технология или другой язык, а просто существующие технологии, используемые по-новому. Кроме того, AJAX также позволяет:
- запрашивать данные с сервера после загрузки страницы;
- получать данные с сервера после загрузки страницы;
- отправлять данные на сервер в фоновом режиме.
Ниже приведен скрипт AJAX, который мы будем использовать. Поместите этот скрипт непосредственно перед закрывающим тегом .
Скрипт начинается с тега , так как AJAX-скрипт – это не что иное, как javascript, и поэтому нужно писать его в теге . Чтобы данная функция вызывалась повторно, мы будем использовать функцию javascript . Она принимает два параметра: функцию для выполнения и интервал времени (в миллисекундах), через который выполнять указанную функцию.
Сердцем этого скрипта является функция . Внутри этой функции создается объект . Данный объект используется для запроса данных с веб-сервера.
Функция вызывается каждый раз, когда изменяется . Свойство хранит состояние . Возможны следующие значения:
- 0: запрос не инициализирован;
- 1: установлено подключение к серверу;
- 2: запрос получен;
- 3: обработка запроса;
- 4: запрос завершен, и ответ готов.
Свойство содержит статус объекта . Возможны следующие значения:
- 200: OK;
- 403: запрещено;
- 404: страница не найдена.
Когда равен 4, а – 200, ответ готов. Теперь обновляется содержимое элемента (содержащего значения температуры).
Затем HTTP-запрос инициируется с помощью функций и .
Передача данных от Ардуино
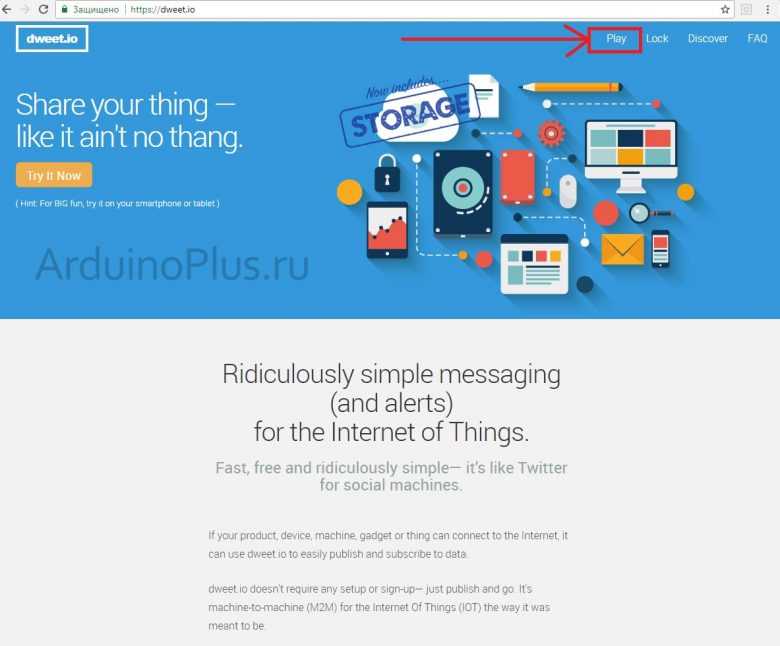
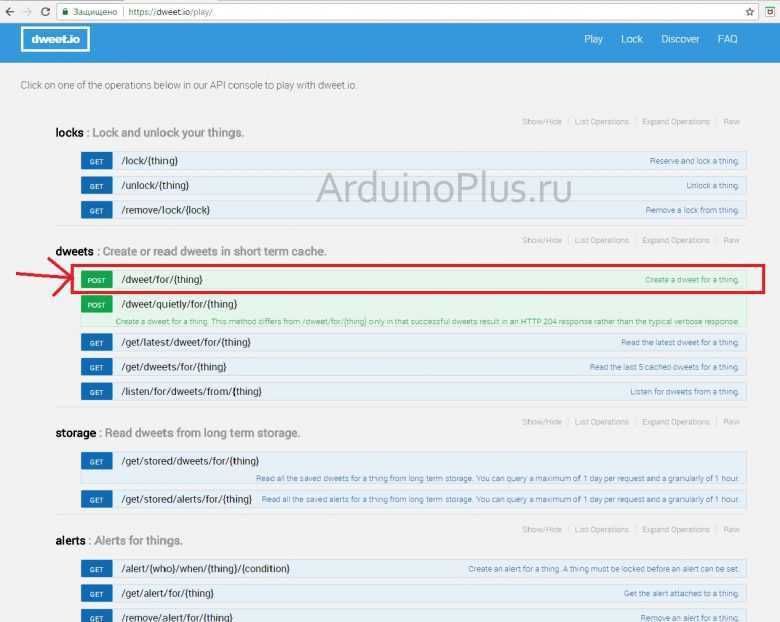
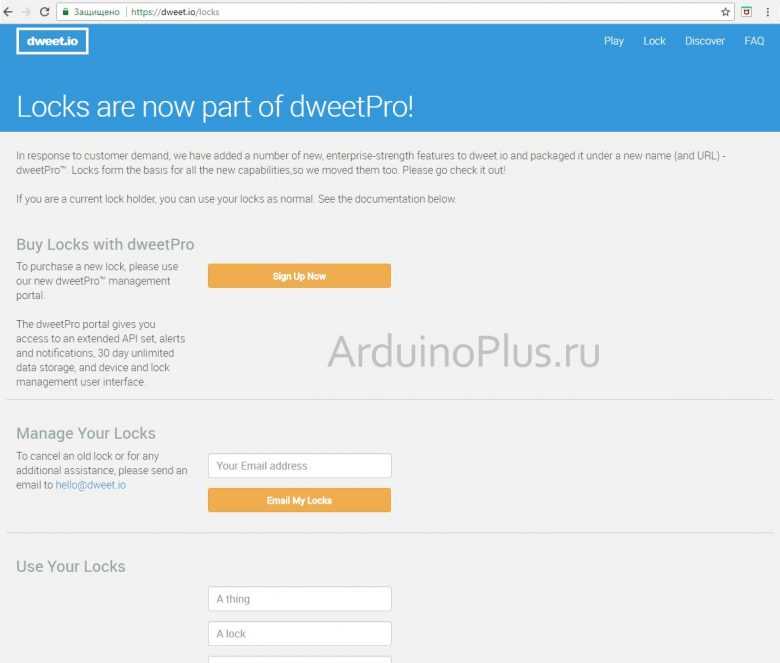
Сначала мы заставим нашу ардуину передавать данные на отдельный сайт, который будет изображать данные, полученные с датчиков ардуино. Для этого прекрасно подойдет сайт для интернет вещей – dweet.io
Это сайт может отображать график изменения температуры, света, влажности, все что имеет изменение по времени.
Попробуем на него передавать данные изменения температуры нашей комнаты.
Можно обойтись без создания собственного ключа, и в коде (где нужно вставить ключ), можно записать все что угодно и сайт все равно вам выведет на экран график изменения отправленных данных по времени. Но для того, чтобы в дальнейшем создать сеть онлайн устройств, придется более серьезно отнестись к данному сайту.
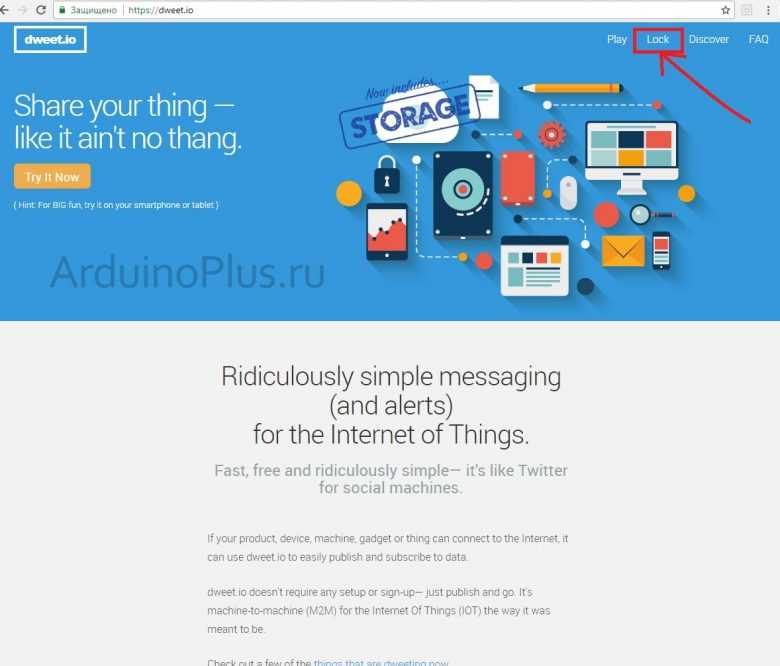
На главной странице можно посмотреть возможные варианты работы данного сайта
Также создать свой аккаунт и сеть ключей для разных устройств, чтобы вы могли не беспокоится за безопасность данных и могли из любого устройства узнать, что происходит в вашем доме.
Термометр через последовательный монитор
Чтобы отобразить данные на последовательном мониторе, подключите датчик DS18B20 к Arduino, используя перемычки и макет, и не забудьте подключить или припаять резистор 4.7k между контактом 2 и 3 датчика.
Затем скачайте, откройте и загрузите файл .ino, который называется — DS18B20_Serial, ниже.
Если все в порядке, вы должны увидеть измеренную температуру на серийном мониторе Arduino IDE.
#include <OneWire.h>
#include <DallasTemperature.h>
// Провод данных подключен к контакту 2 на Arduino
#define ONE_WIRE_BUS 2
// Настройка oneWire для связи с любыми устройствами OneWire
// (не только Maxim/Dallas температурные IC)
OneWire oneWire(ONE_WIRE_BUS);
DallasTemperature sensors(&oneWire);
void setup(void)
{
// Старт серийного порта
Serial.begin(9600);
Serial.println("Dallas Temperature IC демо");
// Запуск библиотеки
sensors.begin();
}
void loop(void)
{
// запрашиваем sensor.requestTemperatures() для получения глобальной температуры
// запрос всех устройств на шине
Serial.print(" Запрашиваем температуру...");
sensors.requestTemperatures(); // Отправляем команды для получения температуры
Serial.println("DONE");
Serial.print("Температура: ");
Serial.print(sensors.getTempCByIndex(0)); // Почему "byIndex"?
// У вас может быть несколько IC на одной шине.
// 0 относится к первой IC
delay(1000);
}
LCD 1602
Среди множества вариантов среди дисплеев отдельно хочется отметить именно дисплей LCD1602 на базе контроллера HD4478. Существует этот дисплей в двух цветах: белые буквы на синем фоне, черные буквы на желтом фоне. Подключение LCD 1602 к Arduino также не вызовет никаких проблем, так как есть встроенная библиотека, и ничего скачивать дополнительно не нужно. Дисплеи отличаются не только ценой, но и размером. Зачастую радиолюбителями используется 16 x 2, то есть 2 строки по 16 символов. Но существует также и 20 x 4, где 4 строки по 20 символов. Размеры и цвет не играют никакой роли в подключении дисплея lcd 1602 к Arduno, подключаются они одинаково. Угол обзора составляет 35 градусов, время отклика дисплея — 250 мс. Работать может при температурах от -20 до 70 градусов по Цельсию. При работе использует 4 мА на экран и на подсветку 120 мА.

1Описание FC-113 преобразователя последовательного интерфейса в параллельный
- Модуль FC-113 сделан на базе микросхемы PCF8574T, которая представляет собой 8-битный сдвиговый регистр – «расширитель» входов-выходов для последовательной шины I2C. На рисунке микросхема обозначена DD1.
- R1 – подстроечный резистор для регулировки контрастности ЖК дисплея.
- Джампер J1 используется для включения подсветки дисплея.
- Выводы 1…16 служат для подключения модуля к выводам LCD дисплея.
- Контактные площадки А1…А3 нужны для изменения адреса I2C устройства. Запаивая соответствующие перемычки, можно менять адрес устройства. В таблице приведено соответствие адресов и перемычек: «0» соответствует разрыву цепи, «1» – установленной перемычке. По умолчанию все 3 перемычки разомкнуты и адрес устройства 0x27.
I2C модуль FC-113 для подключения ЖК экрана
Скетч
Следующий тестовый скетч напечатает сообщение «Hello World!». Далее разберем его работу по подробнее.
// подключаем библиотеку LiquidCrystal:
#include <LiquidCrystal.h>
// Создаем LCD объект. Выводы: (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup()
{
// устанавливаем количество столбцов и строк на дисплея:
lcd.begin(16, 2);
// Очищаем LCD дисплей
lcd.clear();
}
void loop()
{
// Печатаем сообщение на LCD.
lcd.print(" Hello world!");
// устанавливаем курсор на столбец 0, строка 1
// (примечание: строка 1 - вторая строка, так как отсчет начинается с 0):
lcd.setCursor(0, 1);
// Печатаем сообщение на LCD.
lcd.print(" LCD Tutorial");
}
Объяснение кода:
Скетч начинается с подключения библиотеки LiquidCrystal. Как упоминалось ранее в этом руководстве, в сообществе Arduino есть библиотека LiquidCrystal, которая облегчает использование LCD дисплеев. Вы можете узнать больше о библиотеке LiquidCrystal на официальном сайте Arduino .
// подключаем библиотеку LiquidCrystal: #include <LiquidCrystal.h>
Далее мы должны создать объект LiquidCrystal. Этот объект использует 6 параметров и указывает, какие выводы Arduino подключены к выводам RS, EN и выводам данных: d4, d5, d6 и d7.
// Создаем LCD объект. Выводы: (rs, enable, d4, d5, d6, d7) LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
Теперь, когда мы объявили объект LiquidCrystal, мы можем получить доступ к специальным методам (или функциям), специфичным для ЖК-дисплея.
В функции setup() мы будем использовать две функции: первая функция begin(). В ней указываются размер дисплея, т.е. количества столбцов и строк. Если вы используете 16 × 2 символьный ЖК-дисплей, укажите параметры 16 и 2, если вы используете ЖК-дисплей 20 × 4, укажите параметры 20 и 4.
Вторая функция clear() очищает экран и перемещает курсор в верхний левый угол.
// устанавливаем количество столбцов и строк на дисплея: lcd.begin(16, 2); // Очищаем LCD дисплей lcd.clear();
В функции loop() мы используем функцию print(), выводящая сообщение, которое мы видим в первой строке экрана.
// Печатаем сообщение на LCD.
lcd.print(" Hello world!");
После этого мы переводим курсор на вторую строку, вызвав функцию setCursor(). Позиция курсора указывает место, где вам нужно отобразить новый текст на дисплее. Верхний левый угол считается col = 0, row = 0.
lcd.setCursor(0, 1);
lcd.print(" LCD Tutorial");
Как вывести свой символ на LCD 1602
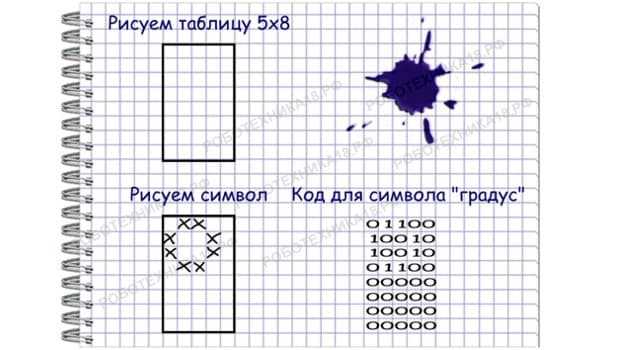
Вывести свой символ или кириллическую букву на дисплей поможет таблица знакогенератора (CGROM). Такой вид памяти в Ардуино, как CGRAM, может хранить собственные символы, но размер памяти ограничен и может вместить лишь 8 собственных символов. Один из нестандартных символов, который пригодится для создания домашней метеостанции — знак градуса. Давайте нарисуем символ.
Создаем свой символ для LCD дисплея 1602
Для начала возьмите листок бумаги и нарисуйте на нем таблицу, где будет 5 столбцов и 8 строчек. Далее заштрихуйте в таблице клеточки (смотри фото выше), которые должны высвечиваться на дисплее. Дело в том, что каждый символ на дисплее состоит из пикселей (5 пикселей в ширину и 8 пикселей в высоту). Далее представим наш символ в виде массива данных, состоящего из восьми элементов — восьми строк.
Достоинства микроконтроллера 2560
Ардуино – популярнейшая платформа для реализации различных проектов, подходящая инженерам, которые не хотят программировать «пустые» микроконтроллеры и, в принципе, желают свести общение с программной средой к минимуму.
Но даже у неё в базовой комплектации имеются свои подводные камни, о которых лучше узнать заранее.
Постепенно ставя перед собой более сложные задачи и занимаясь новыми разработками на данном МК, вы со временем столкнетесь с двумя главными проблемами стандартных плат:
- Неоптимальные размеры, не подходящие для удобного их размещения во многих корпусах.
- Недостача в количестве пинов на ввод-вывод данных.
Проблема № 1
Минимизировать занимаемое место крайне легко – достаточно использовать специальные разновидности МК, будь то нано или мини. Здесь есть некоторые особенности, с недостатком памяти, например, на Attiny85, но для простого функционала – это не столь существенно.
Конечно, для более сложных задач можно докупить специальные модули с дополнительным объемом памяти под инструкции, но это полностью нивелирует все плюсы нано, ведь уменьшенный размер будет компенсирован дополнительным слотом под чип и занятым пином. Относится эта проблема не ко всем платам, и всё та же nano способна полностью копировать функционал уно.
Проблема № 2
Менее приятная, но и у неё есть несколько путей для решения:
Как мы видим, оба выхода из ситуации задействуют «костыли», и элегантными их не назовешь. Но это далеко не единственная проблема. Они или работают частично, или нивелируют достоинства системы, что абсолютно недопустимо для сколь-нибудь сложных проектов.
Благо, есть и третий подход, используемый всё чаще, – Ардуино Мега 2560, проекты на которой уже не страдают от обилия этих «костылей». Есть также аналог данной платы, поддерживающий usb-хосты, но давайте сначала разберёмся с основным МК.
Первое, что бросается в глаза при знакомстве с 2560, – внешний вид, ведь она в 1.8 раз длиннее уно, что является необходимым злом, дабы разместить на ней целых 54 порта.
Притом, 15 из них можно использовать в качестве источников ШИМ-сигналов, чтобы регулировать мощность тока или другие параметры системы. Регуляция осуществляется с помощью широтно-импульсных модуляций, а дополнительные 16 портов под вход могут обработать цифровые сигналы и применяться в качестве всё тех же цифровых выходов. В результате, мы получаем более тонкую, длинную и функциональную плату.
Под связь с несколькими видами устройств установлено 4-о UART интерфейсов, на 0, 1, 14, 19 пинах. Притом, один из них направлен под usb с помощью микроконтроллера ATmega8U2, применяемого в качестве замены привычному USB-TTL, который использовался повсеместно в более старых платах.
Но, что важнее, – прошивка располагается в паблик репозитории, а соответственно, доступна для скачивания и модификации любому желающему. Под связь с дисплеями присутствуют SPI и I2C технологии, которые вы также можете применить в своем проекте.
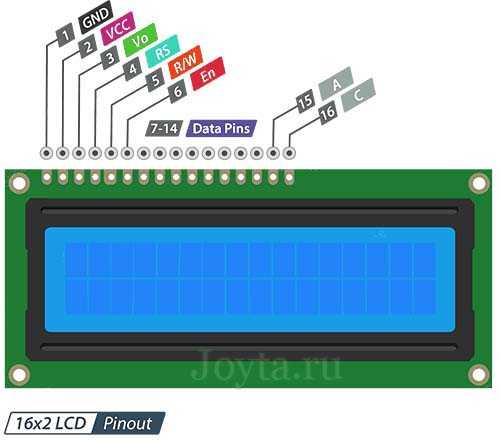
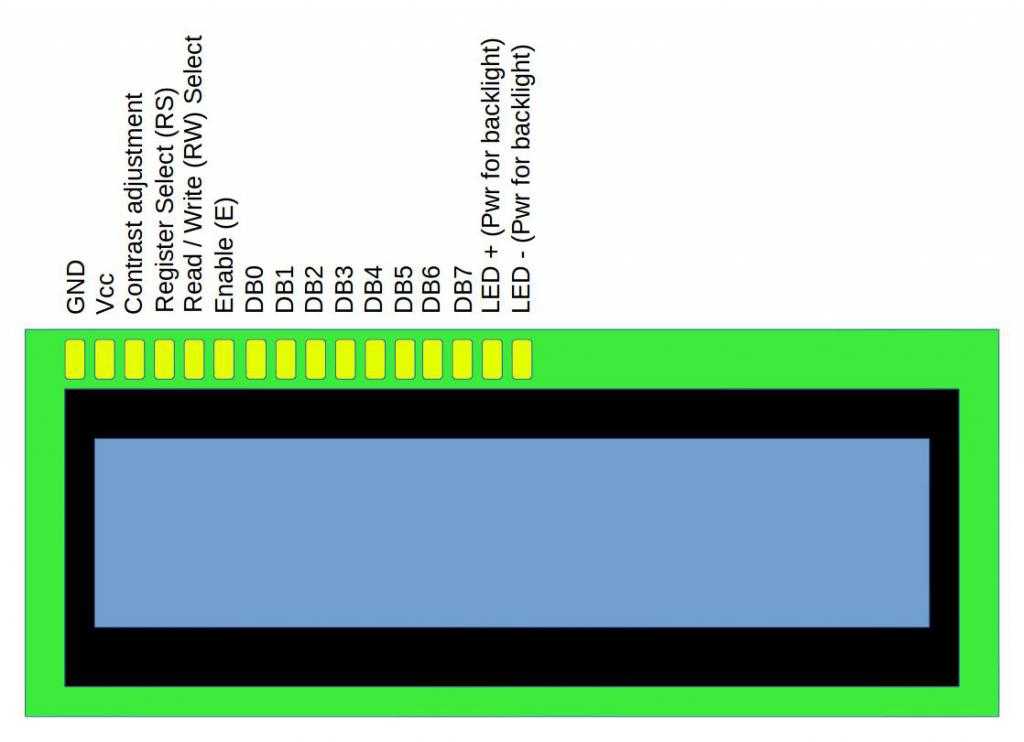
Распиновка 16х02 символов
Перед тем, приступить к сборке и написанию кода, давайте сначала взглянем на распиновку LCD 1602.
Электрический паяльник с регулировкой температуры
Мощность: 60/80 Вт, температура: 200’C-450’C, высококачествен…
Подробнее
- GND — должен быть подключен к земле Arduino.
- VCC — это вывод питание для ЖК-дисплея, к которому мы подключаем 5-вольтовый контакт Arduino.
- Vo (LCD Contrast) — вывод контролирует контрастность и яркость ЖК-дисплея. Используя простой делитель напряжения с потенциометром, мы можем точно отрегулировать контрастность.
- RS (Register Select) — этот вывод позволяет Arduino сообщать ЖК-дисплею, отправляются команды или данные. В основном этот вывод используется для дифференциации команд от данных. Например, когда на выводе RS установлено значение LOW, мы отправляем команды на ЖК-дисплей (например, установить курсор в определенном месте, очистить дисплей, сдвинуть дисплей вправо и т. д.). Когда вывод RS установлено значение HIGH, мы отправляем данные/символы на ЖК-дисплей.
- R/W (Read/Write) — вывод предназначен для контроля того, что необходимо сделать — считать данные или передать их на ЖК-дисплй. Поскольку мы просто используем этот ЖК-дисплей в качестве устройства вывода, то достаточно на этот вывод подать HIGH уровень, тем самым мы перейдем в режим записи.
- EN (Enable) — вывод используется для включения дисплея. Это означает, что когда на этом выводе установлено значение LOW ЖК-дисплей не реагирует на то, что происходит с R/W, RS и линиями шины данных. Когда же на этом выводе HIGH ЖК-дисплей обрабатывает входящие данные.
- D0-D7 (Data Bus) — это выводы, по которым передаются 8-битные данные на дисплей. Например, если мы хотим отобразить символ «A» в верхнем регистре, мы отправляем на LCD дисплей 0100 0001 (в соответствии с таблицей ASCII) .
- AK (Anode & Cathode) используются для управления подсветкой LCD дисплея.
Создаем Навык в Яндекс.Диалогах
- После регистрации попадаем на главную страницу, где будут располагаться наши боты. Для создания нового бота (для навыка Алисы) нажимаем кнопку «Создать бота или обзвон».
- В следующем окне зададим (любое) имя бота, язык и категорию.
- Перед нами откроется рабочая область создания сценария, в которой будет предложено создать первый экран.
- Создадим блок «Текст», чтобы поприветствовать входящего в навык пользователя.
- Лучше задать текст, подобный примеру на рисунке, потому что по требованиям Яндекса приватный навык должен с первого экрана предупредить о том, что он приватный, а при запросе «Помощь» (об этом чуть ниже) выдать справку о функционале навыка. Без этого навык не сможет пройти модерацию.
- Здесь же добавим 2 блока «Интенты» и зададим шаблоны фраз, на которые будет откликаться Алиса:
- * ~температура * ~балкон * — для того чтобы узнать температуру для примера балкона (предположим, что наш датчик находится на балконе) и
- * ~влажность * ~балкон * — для того, чтобы узнать влажность балкона.
- Ниже создадим новый экран с двумя блоками:
- «Текст» (где укажем, что будет отвечать Алиса, если фраза не совпадает с шаблонами интентов) и
- «Переход» (чтобы вернуться на начальный экран).
- Соединим пункт «Любая другая фраза» с экраном неизвестной фразы, нажав на кружочек рядом, и протянув стрелку до соответствующего экрана. То же самое можно сделать от пункта «Переход» на экране неизвестной фразы до экрана приветствия. (Теперь, на фразы, непохожие на «температура балкона» или «влажность балкона», Алиса ответит, что такой команды нет, и вернется к начальному экрану).
- Чтобы наши шаблоны работали в любом месте диалога, в блоке «Интенты» нажимаем кнопку с шестеренкой рядом с его названием, и в открывшемся окне устанавливаем флажок «Сделать доступным из любой точки сценария».
Осталось прочитать данные и вывести их пользователю. Для этого каждому интенту создадим экран с блоком «HTTP-запрос», где создадим переменные и «положим» в них данные с датчиков:
- $tempbal — для температуры,
- $humbal — для влажности.
В блоках укажем ссылки на get-запрос вида:
К пунктам «Завершен с ошибкой» обязательно добавим экран с текстом о том, что получение данных не удалось (например, «Датчики не в сети») и автопереходом на начальный экран. Все, что осталось — это вывести данные пользователю и завершить сценарий.
Создадим для каждого пункта «Завершен успешно» экран с текстом с нашими переменными (например: «Температура балкона — $tempbal градусов») и блоком «Завершение сценария».
Мы получили готовый сценарий, который осталось сохранить соответствующей кнопкой.
Но, как уже упоминалось, для успешного прохождения модерации нашему навыку нужен раздел помощи.
Для этого:
- Переходим в FAQ-бот окна редактора,
- Нажимаем кнопку «Создать пустую базу».
- В новой базе создаем «знание» (Например, «Помощь») и указываем синонимы, по которым пользователь сможет вызвать наш раздел.
- В разделе «Ответы» задаем описание того, как работает наш навык. А теперь сохраняем сценарий!
Мы получили данные после http-запроса из переменной $httpResponse. В зависимости от используемого api можно принимать разные форматы (в нашем примере - обычный текст), но Aimylogic поможет распарсить и json.
Как подключить нескольких устройств по I2C Arduino
В следующем примере к шине IIC Arduino будет подключено сразу три устройства — текстовый дисплей 1602, датчик давления bmp180 и RTC модуль часов. После сборки схемы можно сделать предварительное сканирование шины, но адреса у всех устройств разные и изменить адрес можно только у дисплея. У других устройств адреса «вшиты» производителем и используются в библиотеках по умолчанию.
Скетч. Подключение нескольких устройств к шине i2c
I2C интерфейс: подключение нескольких устройств
После сборки схемы, убедитесь, что у вас установлены необходимые библиотеки для работы с устройствами по IIC протоколу, и загрузите следующий пример кода в микроконтроллер. Данная программа будет выводить на текстовый экран текущую дату и время суток (устанавливаются в процедуре void setup и время можно поменять), а также данные о температуре воздуха и атмосферном давлении.
#include <Wire.h> // подключаем библиотеку для интерфейса I2C
#include <LiquidCrystal_I2C.h> // подключаем библиотеку для 1602
LiquidCrystal_I2C LCD(0x27, 16, 2); // создаем объект LCD
#include <SFE_BMP180.h> // подключаем библиотеку для bmp180
SFE_BMP180 pressure; // создаем объект pressure
#include <iarduino_RTC.h> // подключаем библиотеку для часов
iarduino_RTC time(RTC_DS1307); // создаем объект time
void setup() {
LCD.init(); // инициализация дисплея
LCD.backlight(); // включение подсветки
pressure.begin(); // запускаем датчик давления
time.begin(); // запускаем модуль часов
time.settime(0, 30, 16, 1, 4, 21, 5); // сек, мин, часы, дата, мес, год, день недели
}
void loop() {
char status;
double T, P, p0, a;
// если прошла 1 секунда обновляем информацию
if (millis() % 1000 == 0) {
// выводим время с секундами и дату (день, месяц)
LCD.setCursor(0, 0);
LCD.print(time.gettime("H:i:s - d.m"));
// узнаем температуру и выводим на дисплей
status = pressure.startTemperature();
if (status != 0) {
delay(status);
status = pressure.getTemperature(T);
if (status != 0) {
LCD.setCursor(0, 1);
LCD.print("T:");
LCD.print(T, 2);
// узнаем давление и выводим на дисплей
status = pressure.startPressure(3);
if (status != 0) {
delay(status);
status = pressure.getPressure(P, T);
if (status != 0) {
p0 = pressure.sealevel(P, 1655.0);
LCD.print(" D:");
LCD.print(p0, 2);
}
else { LCD.setCursor(0, 1); LCD.print("error retrieving pressure"); }
}
else { LCD.setCursor(0, 1); LCD.print("error starting pressure"); }
}
else { LCD.setCursor(0, 1); LCD.print("error retrieving temperature"); }
}
else { LCD.setCursor(0, 1); LCD.print("error starting temperature"); }
}
}
Пояснения к коду:
- обновление информации на текстовом экране происходит каждую секунду, данный интервал можно увеличить по своему желанию;
- время выводится с секундами, формат вывода времени и даты также можно изменить в строчке
1Описание интерфейса I2C
Последовательный протокол обмена данными IIC (также называемый I2C – Inter-Integrated Circuits, межмикросхемное соединение) использует для передачи данных две двунаправленные линии связи, которые называются шина последовательных данных SDA (Serial Data) и шина тактирования SCL (Serial Clock). Также имеются две линии для питания. Шины SDA и SCL подтягиваются к шине питания через резисторы.
В сети есть хотя бы одно ведущее устройство (Master), которое инициализирует передачу данных и генерирует сигналы синхронизации. В сети также есть ведомые устройства (Slave), которые передают данные по запросу ведущего. У каждого ведомого устройства есть уникальный адрес, по которому ведущий и обращается к нему. Адрес устройства указывается в паспорте (datasheet). К одной шине I2C может быть подключено до 127 устройств, в том числе несколько ведущих. К шине можно подключать устройства в процессе работы, т.е. она поддерживает «горячее подключение».
Описание интерфейса I2C
Давайте рассмотрим временную диаграмму обмена по протоколу I2C. Есть несколько различающихся вариантов, рассмотрим один из распространённых. Воспользуемся логическим анализатором, подключённым к шинам SCL и SDA.
Мастер инициирует обмен. Для этого он начинает генерировать тактовые импульсы и посылает их по линии SCL пачкой из 9-ти штук. Одновременно на линии данных SDA он выставляет адрес устройства, с которым необходимо установить связь, которые тактируются первыми 7-ми тактовыми импульсами (отсюда ограничение на диапазон адресов: 27 = 128 минус нулевой адрес). Следующий бит посылки – это код операции (чтение или запись) и ещё один бит – бит подтверждения (ACK), что ведомое устройство приняло запрос. Если бит подтверждения не пришёл, на этом обмен заканчивается. Или мастер продолжает посылать повторные запросы.
Это проиллюстрировано на рисунке ниже. Задача такая: подключиться к ведомому устройству с адресом 0x27 и передать ему строку «SOLTAU.RU». В первом случае, для примера, отключим ведомое устройство от шины. Видно, что мастер пытается установить связь с устройством с адресом 0x27, но не получает подтверждения (NAK). Обмен заканчивается.
Попытка мастера установить соединение с ведомым по I2C
Теперь подключим к шине I2C ведомое устройство и повторим операцию. Ситуация изменилась. На первый пакет с адресом пришло подтверждение (ACK) от ведомого. Обмен продолжился. Информация передаётся также 9-битовыми посылками, но теперь 8 битов занимают данные и 1 бит – бит подтверждения получения ведомым каждого байта данных. Если в какой-то момент связь оборвётся и бит подтверждения не придёт, мастер прекратит передачу.
Временная диаграмма обмена по протоколу I2C
4 Скетч для вывода текста на LCD экран по шине I2C
#include // подключаем библиотеку Wire
#include // подключаем библиотеку ЖКИ
#define printByte(args) write(args); //
uint8_t heart = {0x0,0xa,0x1f,0x1f,0xe,0x4,0x0}; // битовая маска символа «сердце»
LiquidCrystal_I2C lcd(0x27, 16, 2); // Задаём адрес 0x27 для LCD дисплея 16×2
void setup() {
lcd.init(); // инициализация ЖК дисплея
lcd.backlight(); // включение подсветки дисплея
lcd.createChar(3, heart); // создаём символ «сердце» в 3 ячейке памяти
lcd.home(); // ставим курсор в левый верхний угол, в позицию (0,0)
lcd.!»); // печатаем строку текста
lcd.setCursor(0, 1); // перевод курсора на строку 2, символ 1
lcd.print(» i «); // печатаем сообщение на строке 2
lcd.printByte(3); // печатаем символ «сердце», находящийся в 3-ей ячейке
lcd.print(» Arduino «);
}
void loop() {
// мигание последнего символа
lcd.setCursor(13, 1); // перевод курсора на строку 2, символ 1
lcd.print(«\t»);
delay(500);
lcd.setCursor(13, 1); // перевод курсора на строку 2, символ 1
lcd.print(» «);
delay(500);
}
Кстати, символы, записанные командой lcd.createChar();
, остаются в памяти дисплея даже после выключения питания, т.к. записываются в ПЗУ дисплея 1602.
4Скетч для вывода текста на LCD экран по шине I2C
#include <Wire.h> // подключаем библиотеку Wire
#include <LiquidCrystal_I2C.h> // подключаем библиотеку ЖКИ
#define printByte(args) write(args); //
uint8_t heart = {0x0,0xa,0x1f,0x1f,0xe,0x4,0x0}; // битовая маска символа «сердце»
LiquidCrystal_I2C lcd(0x27, 16, 2); // Задаём адрес 0x27 для LCD дисплея 16x2
void setup() {
lcd.init(); // инициализация ЖК дисплея
lcd.backlight(); // включение подсветки дисплея
lcd.createChar(3, heart); // создаём символ «сердце» в 3 ячейке памяти
lcd.home(); // ставим курсор в левый верхний угол, в позицию (0,0)
lcd.print("Hello SolTau.ru!"); // печатаем строку текста
lcd.setCursor(0, 1); // перевод курсора на строку 2, символ 1
lcd.print(" i "); // печатаем сообщение на строке 2
lcd.printByte(3); // печатаем символ «сердце», находящийся в 3-ей ячейке
lcd.print(" Arduino ");
}
void loop() { // мигание последнего символа
lcd.setCursor(13, 1); // перевод курсора на строку 2, символ 1
lcd.print("\t");
delay(500);
lcd.setCursor(13, 1); // перевод курсора на строку 2, символ 1
lcd.print(" ");
delay(500);
}
Кстати, символы, записанные командой lcd.createChar();, остаются в памяти дисплея даже после выключения питания, т.к. записываются в ПЗУ дисплея 1602.
4Скетч для вывода текста на LCD экран по шине I2C
#include <Wire.h> // подключаем библиотеку Wire
#include <LiquidCrystal_I2C.h> // подключаем библиотеку ЖКИ
#define printByte(args) write(args); //
uint8_t heart = {0x0,0xa,0x1f,0x1f,0xe,0x4,0x0}; // битовая маска символа «сердце»
LiquidCrystal_I2C lcd(0x27, 16, 2); // Задаём адрес 0x27 для LCD дисплея 16x2
void setup() {
lcd.init(); // инициализация ЖК дисплея
lcd.backlight(); // включение подсветки дисплея
lcd.createChar(3, heart); // создаём символ «сердце» в 3 ячейке памяти
lcd.home(); // ставим курсор в левый верхний угол, в позицию (0,0)
lcd.print("Hello SolTau.ru!"); // печатаем строку текста
lcd.setCursor(0, 1); // перевод курсора на строку 2, символ 1
lcd.print(" i "); // печатаем сообщение на строке 2
lcd.printByte(3); // печатаем символ «сердце», находящийся в 3-ей ячейке
lcd.print(" Arduino ");
}
void loop() { // мигание последнего символа
lcd.setCursor(13, 1); // перевод курсора на строку 2, символ 1
lcd.print("\t");
delay(500);
lcd.setCursor(13, 1); // перевод курсора на строку 2, символ 1
lcd.print(" ");
delay(500);
}
Кстати, символы, записанные командой lcd.createChar();, остаются в памяти дисплея даже после выключения питания, т.к. записываются в ПЗУ дисплея 1602.