Что еще можно сделать?
Мы создали одно из простейших устройств, но возможности по работе с Ардуино и другими микроконтроллерами, на самом деле, безграничны. С помощью разных дополнительных сенсоров можно реализовать много всяких устройств:
- Анемометр — стационарный прибор для измерения скорости ветра;
- Акселерометр — сенсор, позволяющий определять ускорение и ориентацию в пространстве;
- Аналоговый термометр — аналоговый сенсор для измерения температуры;
- Барометр — сенсор, позволяющий определять атмосферное давление и температуру;
- Датчик влажности почвы — сенсор, позволяющий узнать о пересыхании земли
- Датчик водорода — датчик для обнаружения водорода;
- Датчик тока — аналоговый сенсор для измерения силы тока;
- Датчик уровня воды — цифровой датчик уровня воды в ёмкости;
- Датчик температуры и влажности — сенсор, предоставляющий информацию об окружающей температуре и влажности в виде цифрового сигнала;
- Датчик пульса — аналоговый датчик для измерения частоты сердечных сокращений
- Гироскоп — сенсор, позволяющий определять собственную угловую скорость.
Это лишь малая часть датчиков и сенсоров, которые вы можете использовать для создания своих устройств. Мы уже много интересного сделали и в планах еще много всего интересного сделать
Желаем вам отличных проектов. Подписывайтесь на нашу группу ВКонтакте.
Шаг 3: Объяснение кода
Давайте теперь поговорим о коде при работе Ардуино эмулятора.
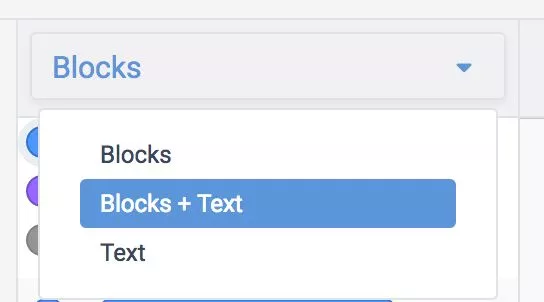
Когда редактор кода открыт в эмуляторе, вы можете щелкнуть выпадающее меню слева и выбрать «Блоки + Текст» (Blocks + Text), чтобы открыть код Arduino, сгенерированный блоками кода. Все дополнительные символы являются частью синтаксиса Arduino, но не пугайтесь! Требуется время, чтобы научиться писать правильный код с нуля. Здесь мы рассмотрим каждую часть, и вы всегда можете использовать блоки для сравнения и повышения своего уровня.
Мы не знаем какой версией вы пользуетесь, поэтому код мы оставим таким, какой был у нас.
/* This program blinks pin 13 of the Arduino (the built-in LED) */
Этот первый раздел представляет собой комментарий блока заголовка, описывающий, что делает программа. Блочные комментарии открываются так /* и закрываются так */.
void setup()
{
pinMode(13, OUTPUT);
}
Далее приведена настройка кода, которая помогает настроить то, что потребуется вашей программе позже. Она запускается один раз и содержит все что нужно внутри своих фигурных скобок {}. В нашем проекте нужно настраивает вывод 13 в качестве выхода, который подготавливает плату для отправки сигналов на нее, а не приема.
void loop()
{
// включите светодиод (HIGH - уровень напряжения)
digitalWrite(13, HIGH);
delay(1000); // Подождите 1000 миллисекунд
// выключите светодиод, сделав напряжение LOW
digitalWrite(13, LOW);
delay(1000); // Подождите 1000 миллисекунд
}
Основная часть программы находится внутри цикла, обозначенного другим набором фигурных скобок {}. Эта часть кода будет выполняться повторно до тех пор пока на плате есть питание. Текст, следующий за двойными косыми чертами, также является комментарием, чтобы облегчить понимание программы.
Больше полезного о программировании Ардуино вы найдете в нашей статье «Ардуино язык программирования».
Используемая команда вывода называется digitalWrite(), которая является функцией, которая устанавливает или выдает значение HIGH или LOW. Чтобы приостановить программу мы будем использовать функцию delay(), которая занимает несколько миллисекунд (1000 мс = 1 с).
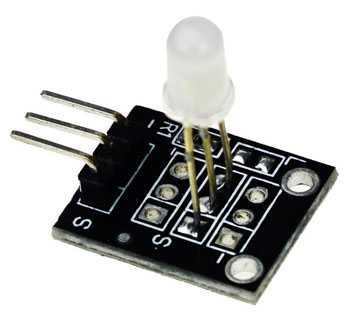
Модуль 2-цветного светодиода KY-011
Модуль выглядит как один светодиод, но на самом деле состоит из двух светодиодов разных цветов (красный и зелёный). и имеет три вывода. Применяется для индикации режима работы прибора, показа фаз протекания контролируемого процесса и позволяет экономить площадь передней панели прибора. Красно-зелёный светодиод имеет четыре состояния: красное свечение, зелёное, оранжевое и выключен. Оранжевое свечение будет при одновременном включении красного и зелёного полупроводников. Пример реализации: зелёный свет – прибор готов к работе, красный – ожидание, оранжевый — промежуточный.
Контакт S предназначен для соединения с общим проводом схемы, отрицательный полюс питания, средний контакт – красный источник света. При работе с модулем следует использовать резисторы (напр, 330Ω).
На практике при одновременном включении не выводится чистый оранжевый цвет, нужно немного поиграться с разными значениями напряжения.
Скетч, в котором используем все доступные значения.
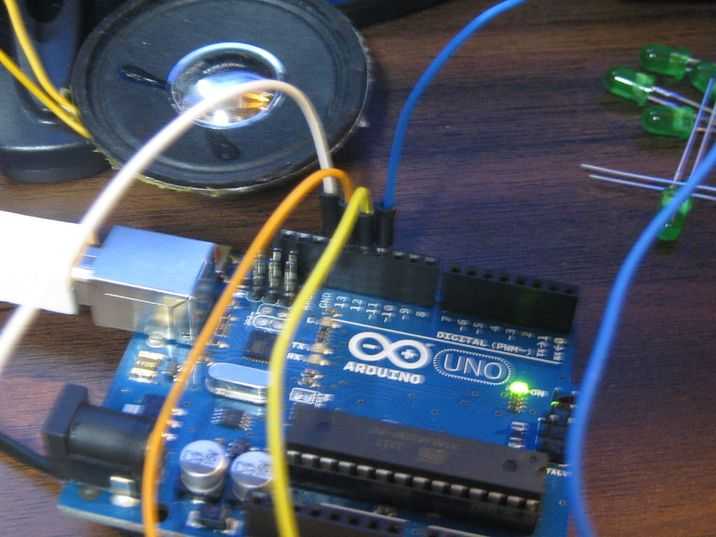
2 Управление светодиодом и пьезоизлучателемс помощью оператора delay()
Напишем вот такой скетч и загрузим его в Ардуино.
const int soundPin = 3; /* объявляем переменную с номером пина,
на который подключён пьезоэлемент */
const int ledPin = 13; // объявляем переменную с номером пина светодиода
void setup() {
pinMode(soundPin, OUTPUT); // объявляем пин 3 как выход.
pinMode(ledPin, OUTPUT); // объявляем пин 13 как выход.
}
void loop() {
// Управление звуком:
tone(soundPin, 700); // издаём звук на частоте 700 Гц
delay(200);
tone(soundPin, 500); // на частоте 500 Гц
delay(200);
tone(soundPin, 300); // на частоте 300 Гц
delay(200);
tone(soundPin, 200); // на частоте 200 Гц
delay(200);
// Управление светодиодом:
digitalWrite(ledPin, HIGH); // зажигаем
delay(200);
digitalWrite(ledPin, LOW); // гасим
delay(200);
}
После включения видно, что скетч выполняется не совсем так как нам нужно: пока полностью не отработает сирена, светодиод не мигнёт, а мы бы хотели, чтобы светодиод мигал во время звучания сирены. В чём же здесь проблема?
Дело в том, что обычным образом эту задачу не решить. Задачи выполняются микроконтроллером строго последовательно. Оператор delay() задерживает выполнение программы на указанный промежуток времени, и пока это время не истечёт, следующие команды программы не будут выполняться. Из-за этого мы не можем задать разную длительность выполнения для каждой задачи в цикле loop() программы. Поэтому нужно как-то сымитировать многозадачность.
Как устроены 3 цветные LED диоды
С точки зрения конструкции, RGB LED — это три цветных светодиода, установленные в один корпус, или, как говорят специалисты, на одной матрице. Обычные виды мощных осветительных приборов содержат три чипа одного цвета. У многоцветных используются красный, зеленый и синий кристаллы (английское Red Green Blue образует аббревиатуру, обозначающую трехцветные светодиоды).
Каждый из них имеет самостоятельное подключение к источнику питания, поэтому вместо обычных двух выводов у них как минимум 4 контакта — по одному на каждый кристалл и один общий. Это позволяет задействовать один из трех чипов, создавать различные сочетания, менять и смешивать цвета в группе. Если режим подключения отдельных кристаллов упорядочить с помощью микроконтроллера, можно получить массу интересных световых эффектов. Подобные технологии известны давно и используются в цветной печати, в устройстве цветных телевизоров и т.п.
Создаем скетч для Arduino Nano
После этого мы можем поступить двумя способами. Первый — добавить код управления светодиодом вручную и его скомпилировать, или второй — выбрать готовую заготовку в Arduino IDE.
Если мы идем по первому пути — мы должны добавить следующий код в наше приложение:
int redPin = 12;
void setup() {
// initialize Leds
pinMode(redPin, OUTPUT);
}
void loop() {
digitalWrite(redPin, HIGH);
delay(1000);
digitalWrite(redPin, LOW);
delay(1000);
}
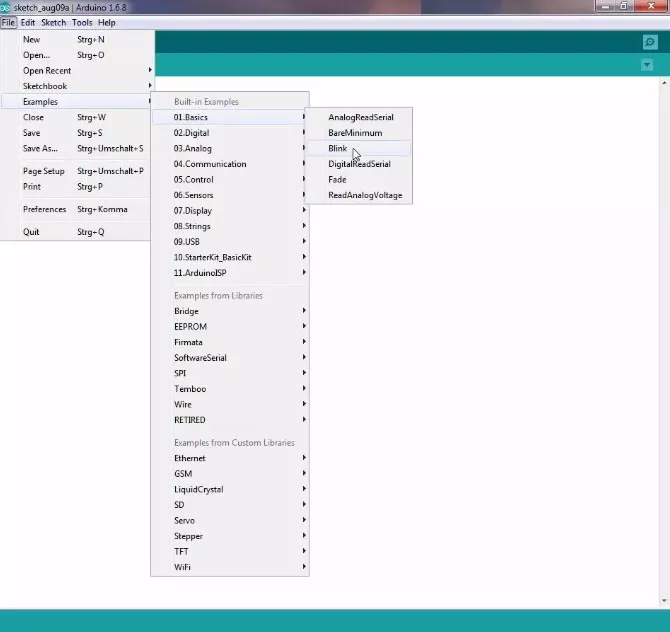
Второй вариант — это выбор уже готового проекта в нашей IDE. Для этого нужно сделать следующее.
File → Examples → 01. Basics → Blink
(Файл → Примеры → 01. Основы → Моргание)
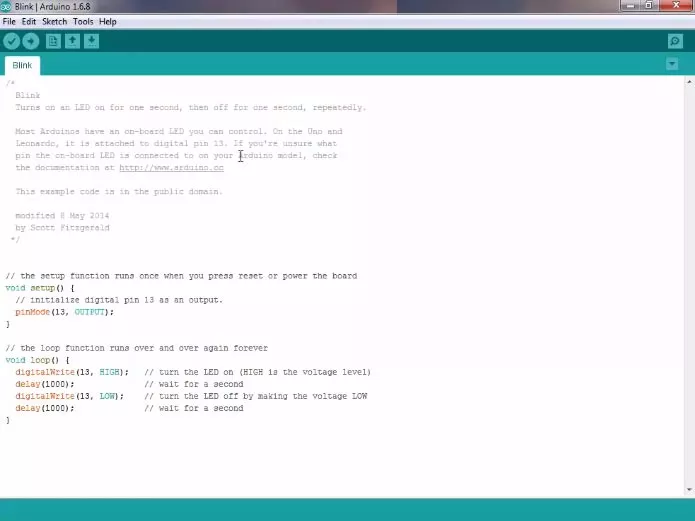
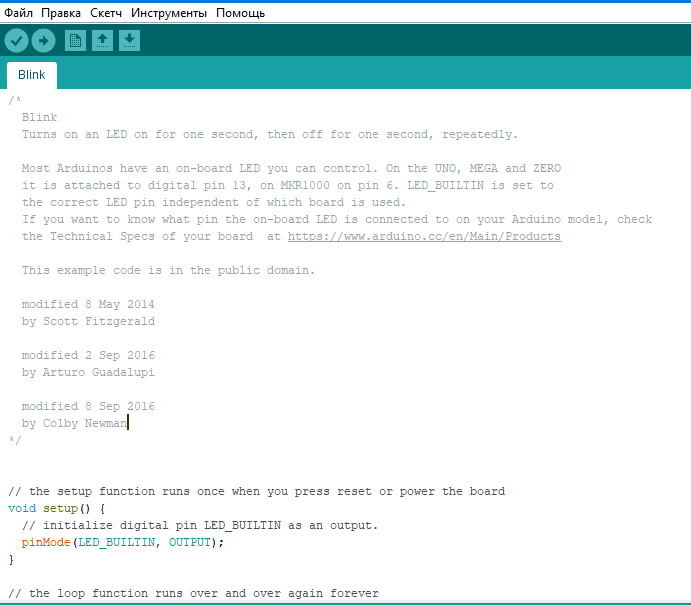
После чего мы увидим код в нашем окне программы:
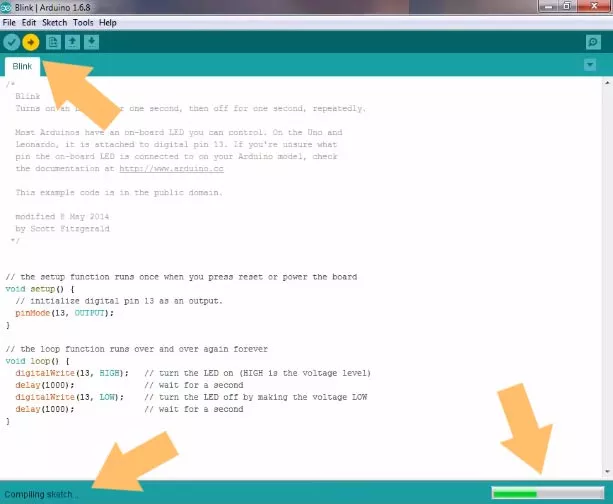
И здесь важный момент — нужно нажать стрелку сверху, чтобы скомпилировать скетч. После чего вы увидите надпись «Компиляция скетча» (Compiling sketch…) слева и справа процентную шкалу. В свою очередь стрелка запуска сверху поменяет свой цвет:
После этого светодиод начнет мигать.
Внимательно следите в программе за тем какие цифровые выводы вы указываете, т.к они должны соответствовать схеме подключения деталей.
Управление светодиодом
Подключив светодиод к Ардуино, мы получаем очень удобный инструмент для управления им. Ведь нам не нужно ничего включать или выключать физически. Достаточно просто указать в программе нужные инструкции, чтобы сама плата подавала напряжение на нужные пины, включая или выключая наш светодиод. Единожды загрузив программу в память контроллера, мы заставим его выполнять нужный нам алгоритм каждый раз, когда будет подключено питание.
Включение и выключение светодиода в Ардуино
Включение светодиода произойдет в тот момент, когда мы подадим на пин, к которому он подключен, высокий уровень сигнала (напряжение). За это в Ардуино отвечает функция digitalWrite со вторым параметром HIGH. Например, для светодиода, подключенного к пину 12 команда будет выглядеть так: digitalWrite (12, HIGH);
Чтобы выключить светодиод, мы используем ту же команду, но с параметром LOW: digitalWrite(12, LOW). Если мы вызовем первую команду, а потом чрез какой-то промежуток времени вторую, то у нас светодиод сначала загорится, а потом потухнет. Зациклив включение и выключение, мы получим постоянно включающийся и выключающийся мигающий маячок.
Бывают ситуации, когда светодиод горит не очень ярко и непонятно, что тут пошло не так. На самом деле нужно в первую очередь проверить, не забыли ли вы сконфигурировать пин в качестве выходного. Это делается добавлением функции pinMode (обычно в блоке setup()). Для нашего варианта функция будет выглядеть так: pinMode(12, OUTPUT);
Типы схем цвета
Мир полон цветов. Их разнообразие и сочетания поражают. Хочется на экране монитора воспроизвести хотя бы часть этого великолепия. Но как это сделать? Ведь и монитор, и весь компьютер в целом – это цифровые системы, а цвет не описывается ни одним, ни двумя, ни вообще каким-либо разумным конечным числом параметров полностью. Однако есть методы, дающие весьма хорошее приближение. Эти методы исходят, как правило, из двух способов: аддитивного сочетания цветов и субтрактивного. На практике аддитивному способу соответствуют лучи, а субтрактивному — краски. И те, и другие схемы исходят из предпосылки, что так или иначе смешивая несколько базовых цветов, можно создать впечатление любого видимого цвета или его хорошего приближения.
Аддитивные схемы
Аддитивные схемы легко иллюстрировать на примере лучей света. При сложении двух лучей, то есть если осветить белый предмет двумя лучами, цвет становиться светлее, ярче. Освещать надо именно белый предмет. Если осветить предмет синим лучом света, то он покажется синим. Если же красным, то он покажется красным. Если же обоими сразу, то цвет будет какой-то фиолетовый, но что самое главное, он будет светлее, чем каждый из цветов в отдельности. Итак, аддитивные схемы при смешении всех базовых цветов в равной пропорции дают оттенки серого цвета. Отсутствие составляющих означает чёрный цвет, а их максимальное количество – белый.
Субтрактивные схемы
Субтрактивные схемы легко иллюстрировать с помощью красок. При смешении двух красок мы получаем новую краску. Краски мы наносим на белый лист бумаги. Если смешать две краски, то результат будет насыщеннее и темнее. Итак, субтрактивные схемы при смешении всех базовых цветов дают оттенки серого цвета. Отсутствие составляющих означает белый цвет, а их максимальное количество – чёрный.
Плюсы и минусы светодиодов RGB
RGB-светодиодам присущи все достоинства, имеющиеся у полупроводниковых светоизлучающих элементов. Это низкая стоимость, высокая энергоэффективность, долгий срок службы и т.д. Отличительным плюсом трехцветных LED является возможность получения практически любого оттенка свечения простым способом и за небольшую цену, а также смена цвета в динамике.
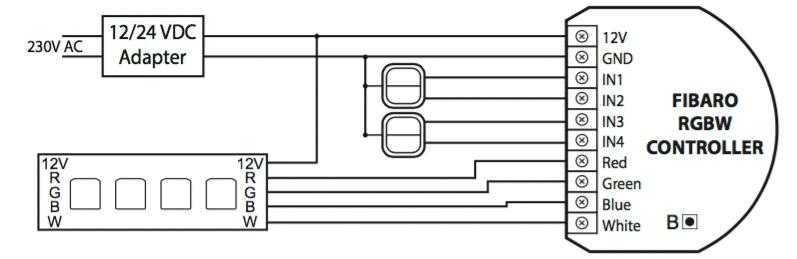
К основному минусу RGB-светодиодов относят невозможность получения чистого белого цвета за счет смешения трех цветов. Для этого потребуется семь оттенков (в качестве примера можно привести радугу – ее семь цветов являются результатом обратного процесса: разложения видимого света на составляющие). Это накладывает ограничения на использование трехцветных светильников в качестве осветительных элементов. Чтобы несколько компенсировать эту неприятную особенность, при создании светодиодных лент применяется принцип RGBW. На каждый трехцветный LED устанавливается один элемент белого свечения (за счет люминофора). Но стоимость такого осветительного устройства заметно возрастает. Также бывают светодиоды исполнения RGBW. У них в корпусе установлено четыре кристалла – три для получения исходных цветов, четвертый – для получения белого цвета, он излучает свет за счет люминофора.
Схема подключения для RGBW-варианта с дополнительным контактом.
Шаг 3: Подключение светодиодов.
Затем подключите другие соединительные провода следующим образом: Сначала подключите провод от 13 на Arduino к верхнему ряду на макете. Затем подключите провод от 12 на Arduino к верхнему ряду на макете. Затем подключите провод от 11 на Arduino к верхнему ряду на макете. Распределите их хорошо. Используйте картинку, чтобы помочь вам. Теперь подключите провод, идущий от отрицательного рельса, справа от других проводов на макете. Наконец, поместите длинную ногу светодиода (+) под провод, идущий к Arduino. Более короткая ветвь светодиода проходит под портом, который соединяется с отрицательной шиной.
Контроллер для управление RGB
Для разгрузки выводов МК применяются специальные контроллеры WS2801 (5 вольт) или WS2812B (12 вольт).
С применением отдельного контроллера нет необходимости занимать несколько выходов MK, можно ограничиться лишь одним сигнальным выводом. МК подает сигнал на вход «Data» управляющего контроллера светодиода WS2801.
В таком сигнале содержится 24-битная информация о яркости цвета (3 канала по 8 бит на каждый цвет), а также информация для внутреннего сдвигового регистра. Именно сдвиговый регистр позволяет определять, к какому светодиоду информация адресовывается. Таким образом можно соединять несколько светодиодов последовательно, при этом использовать все так же один вывод микроконтроллера.
Настройка программы Arduino IDE
После того как все детали соединены мы готовы снова вернуться к нашей Arduino IDE и создать блок кода для управления платой. Такой блок кода называют скетчем. Но для начала мы должны немного настроить нашу программу.
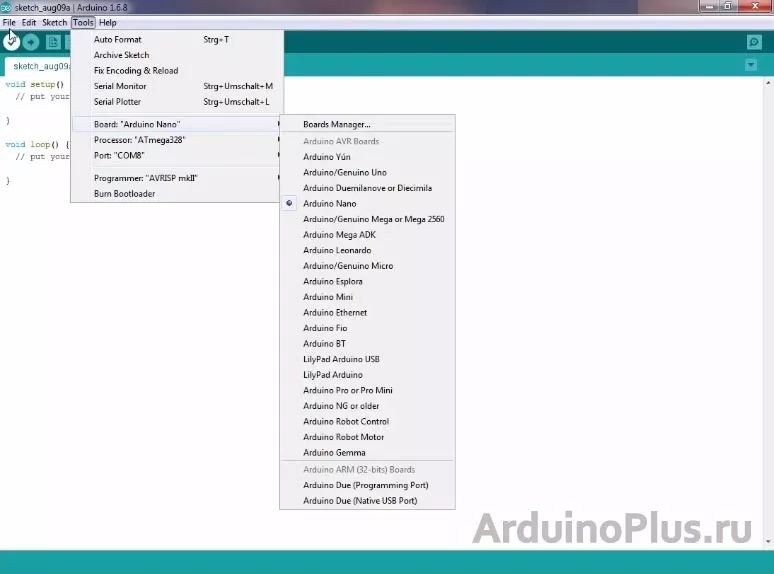
Сначала выбираем правильную плату с которой будем работать. Переходим в нужное меню и выбираем из списка нашу плату:
Tools → Board → Arduino Nano
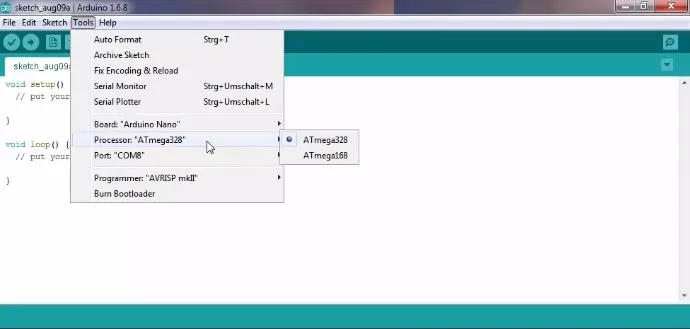
Дальше мы обязательно должны выбрать на каком чипе сделана наша плата, т.к. Arduino Nano может идти в двух вариантах — с чипом ATmega168 и ATmega 328 (в нашем случае).
Tools → Processor → ATmega328
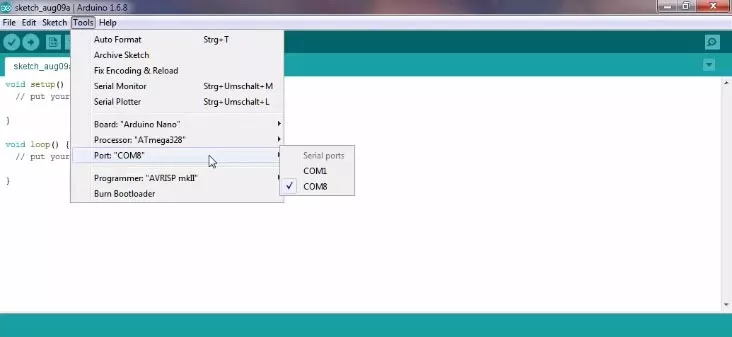
После мы убеждаемся, что правильно выбран серийный порт (Serial Port).
Tools → Port → COM8
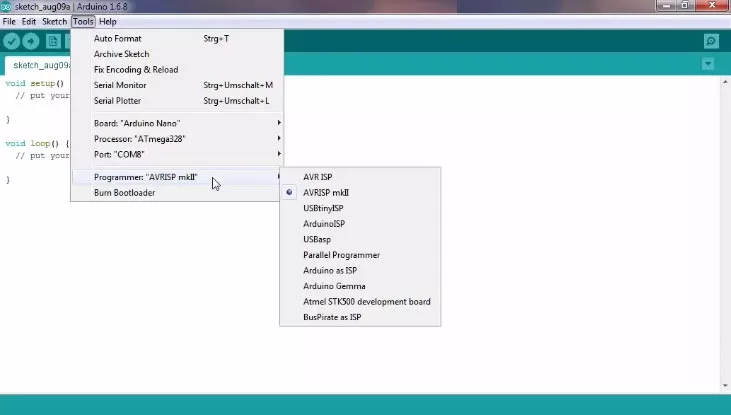
И последнее — проверяем наш программер:
Что такое многозадачность
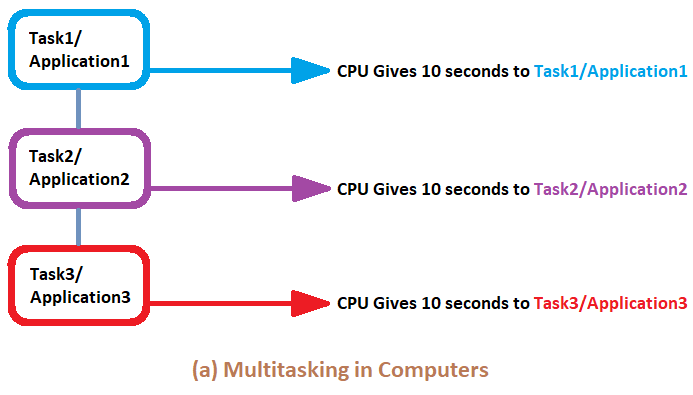
Многозадачность означает выполнение более одной задачи/программы в одно и то же время. В настоящее время практически все операционные системы поддерживают многозадачность. К примеру, ваш персональный компьютер может в одно и то же время принимать электронную почту, открывать сайты в веб-браузере, выполнять какие-нибудь расчеты и т.п. Пользователю кажется что все эти процессы выполняются одновременно, однако у операционной системы на этот счет несколько иной взгляд. Давайте рассмотрим более подробно как выглядит многозадачность с точки зрения операционной системы.
Как показано на представленном рисунке, микропроцессор делит общее время на 3 равные части и в каждой части времени выполняет отдельную задачу. Таким образом реализуется концепция многозадачности в большинстве современных компьютерных систем. Аналогичный подход мы применим и в нашем проекте для Arduino, однако распределение времени на разные задачи будет немного отличаться. Поскольку плата Arduino работает на значительно меньшей частоте чем современные персональные компьютеры и объем оперативной памяти у нее значительно меньше, то и время, выделяемое на каждую задачу, будет различным.
Но прежде чем мы перейдем к реализации многозадачности в Arduino давайте рассмотрим почему не стоит использовать функцию delay() абсолютно в каждом проекте на Arduino.
Обработка события с использованием millis()
Несложный код, выполняемый в основном цикле делает тоже самое.
C++
void setup() {
pinMode(13, OUTPUT);
digitalWrite(13, LOW);
}
uint32_t ms, ms1 = 0;
bool led_stat = true;
void loop() {
ms = millis();
// Событие срабатывающее каждые 500 мс
if( ( ms — ms1 ) > 500 || ms < ms1 ){
ms1 = ms;
// Инвертируем светодиод
digitalWrite(13, led_stat);
led_stat = !led_stat;
}
}
|
1 |
voidsetup(){ pinMode(13,OUTPUT); digitalWrite(13,LOW); } uint32_t ms,ms1=; boolled_stat=true; voidloop(){ ms=millis(); // Событие срабатывающее каждые 500 мс if((ms-ms1)>500||ms<ms1){ ms1=ms; // Инвертируем светодиод digitalWrite(13,led_stat); led_stat=!led_stat; } } |
Событие может сдвигаться, если в цикле выполняется еще ряд действий, занимающих какое то время. В этом примере мы добились главного — мигаем светодиодом практически не занимая процессорного времени у основной программы.
Правда чтобы определить двойное и тройное мигание светодиода, нужно написать несколько событий с разным интервалом и реализовать логику включения выключения. Сложно.
Что нужно знать, чтобы стать программистом
Чтобы стать успешным и востребованным программистом, нужно обзавестись рядом hard skills и soft skills. Первые отвечают за технические умения и знания, вторые — за качества, которые помогают эффективно работать и находить общий язык с командой.
3.1 Hard skills
У каждой профессии свой набор хард скиллов. У программиста это общие технические знания (математика, информатика, алгоритмизация) и набор навыков, свойственный конкретному стеку.
3.1.1 Основы информатики
В такой сложнотехнической профессии понадобятся даже самые азы, а именно:
- какие типы данных бывают и чем они отличаются друг от друга;
- понимание систем счисления — двоичной и шестнадцатеричной;
- булева алгебра;
- понимание принципов выполнения операций ЭВМ.
3.1.2 Математика
А как же стать настоящим программистом, если плохо с математикой, и насколько важна математика в разработке? Требования разнятся в зависимости от сферы: для работы с графикой нужно знать геометрию, а для машинного обучения — теорию вероятностей и статистику. Но базовые знания математики никогда не будут лишними.
3.1.3 Алгоритмы
Это то, что нужно обязательно знать, чтобы стать программистом. Алгоритмами называют последовательность действий, которая преобразовывает входные данные в некий результат. Наверняка вы слышали об алгоритмах поиска и сортировки — это они и есть. Разобравшись, как устроены алгоритмы, вы сможете создавать свои решения сложных задач и даже комбинировать их.
3.1.4 Принципы ООП
Объекто-ориентированное программирование — это подход в разработке, при котором за основу берутся абстрактные объекты, а не функции или процедуры
Данный подход используется в большинстве современных языков программирования, поэтому крайне важно понимать основные принципы ООП:
- абстракция;
- наследование;
- инкапсуляция;
- полиморфизм.
3.2 Soft skills
Софт скилы, они же гибкие или мягкие навыки, — это совокупность нетехнических неспециализированных навыков, которые тем не менее важны для производительности и профессионального развития. Это то, что также нужно знать программисту для эффективной работы.
3.2.1 Знание английского
Необходимость английского языка в программировании зависит от ваших конечных целей. Если вы видите программирование своим хобби, то можно обойтись базовыми знаниями английского и помощью онлайн-переводчика. Но если вы серьёзно настроены на карьеру разработчика, английский язык необходим.
Вебинар «3 технологии вёрстки, которые вы должны знать»
15 июля в 13:00, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
Держите бесплатные материалы по английскому для программистов.
3.2.2 Умение работать в команде
Программирование — это почти всегда командная работа. Как минимум, чтобы стать программистом, нужно уметь взаимодействовать с PM, тимлидом и просто камрадом по проекту.
Речь идёт не о социопатии и необходимости быть душой компании. Чтобы стать разработчиком, нужно слушать и слышать, задавать вопросы, признавать ошибки и исправлять их плечом к плечу, а не сваливать вину на сослуживцев при первой же возможности.
Для эффективной командной работы следует понимать и использовать гибкие методологии разработки. Почитайте об Agile, Scrum и Kanban — пригодится.
3.2.3 Стрессоустойчивость
Ответственность программиста сравнима с бухгалтерской. Так, запущенный на продакшене код с ошибкой может удалить часть или все данные, потревожить клиентов заказчика и вообще сделать последнему убытки.
Кроме того, вам нужно спокойно принимать пожелания и вносить правки, если требуется, не срываясь на проджект-менеджера и тем более заказчика. Хорошим подспорьем станут книги «Как разговаривать с кем угодно, когда угодно и где угодно» и «HBR Guide. Эмоциональный интеллект».
3.2.4 Постоянное саморазвитие
Не думайте, что программирование можно раз освоить и забыть. Отрасль богата переменами, нововведениями — уходом старого и появлением нового. Это и языки, и фреймворки, и сопутствующие технологии, которые всё время меняются и совершенствуются для более эффективной разработки.
Настраивайтесь на постоянные митапы, вебинары и курсы повышения квалификации. А ещё не забывайте о сертификатах, которые нужно получать и подтверждать с разной периодичностью.
3.2.5 Тайм-менеджмент
Контроль времени на решение поставленных задач существенно экономит и само время, и ресурсы, а также увеличивает продуктивность. Тайм-менеджмент для разработчика базируется на тех же концепциях, что и для любой другой профессии.
При планировании рабочего дня учитывайте дедлайны, используйте тайм-трекер и таблицу Эйзенхауэра:
Разбираем первую программу
В своем первом приложении вы можете увидеть много непонятных символов и слов, но на данном этапе вы должны воспринять их как данность, позже, в следующих частях, я расскажу о каждом из них, и зачем они нужны. На данном этапе вам нужно понять что это стандартные составляющие любого Java-приложения, и в последующих приложениях эти компоненты будут изменяться минимально.
Пройдемся по порядку:
В начале мы видим — это объявление пакета, и это постоянный атрибут файлов с исходным кодом в Java. Простыми словами, это локация вашего файла в проекте и любой .java файл должен начинаться с подобной строки.
Ниже, — это стандартное объявление класса в Java, где public — это модификатор доступа который дает программисту возможность управлять видимостью членов класса, class — является ключевым словом объявляющим класс, Main — это имя класса. Все определение класса и его членов должно располагаться между фигурными скобками { }. Классы мы рассмотрим немного позже, только скажу что в Java все действия программы выполняются только в пределах класса.
Ключевое слово — это слово зарезервированное языком программирования. Например, — это тоже ключевое слово.
Еще ниже, — эта строка является объявлением метода main. Метод (или часто говорят функция) main это точка входа в любой java-программер. Именно отсюда начинается выполнение вашего кода. В проекте может быть несколько методов main, но мы должны выбрать какой-то один для запуска нашей программы. В следующих статьях мы еще вернемся к этому. Сейчас же у нас только один метод main.
Фигурные скобки у метода main обозначаю начало и конец тела метода, весь код метода должен располагаться между этими скобками. Аналогичные скобки есть и у класса Main.
Следующая строка является однострочным комментарием.
Комментарием является текст который игнорируется компилятором. По-этому с помощью комментариев вы можете оставлять в коде подсказки для себя и других, кто будет читать ваш код, или же для документирования вашего кода. Существует несколько видов комментариев, основными из них являются однострочный, и многострочный.
Многострочный комментарий будет выглядеть следующим образом:
Мы просто располагаем несколько строк между символами и
— строка которая находится внутри метода main является командой, которая выводит в консоль строку «Hello world!»
Обратите внимание что в конце стоит точка с запятой, в языке Java команды должны заканчиваться точкой с запятой. Затем мы закрываем тело нашего метода main а также закрываем класс Main
Затем мы закрываем тело нашего метода main а также закрываем класс Main .
На этом статья подходит к концу. Автором конкретно этого материала является Егор и все уменьшительно ласкательные формы слов сохранились в первозданном виде.
Загрузка примера “Blink” (мигание) в Arduino IDE
При подключении новой платы к персональному компьютеру, обратите внимание, что светодиод начинает мигать, так как все платы от производителей поступают с уже “залитым” скетчем “Blink”. На этом уроке мы перепрограммируем нашу плату, изменив частоту мигания светодиода. Не забудьте настроить оболочку Arduino IDE и выбрать нужный серийный порт, по которому Вы подключили Вашу плату
На этом уроке мы перепрограммируем нашу плату, изменив частоту мигания светодиода. Не забудьте настроить оболочку Arduino IDE и выбрать нужный серийный порт, по которому Вы подключили Вашу плату.
Пришло время проверить Ваше подключение и запрограммировать плату.
В оболочке Arduino IDE существует большая коллекция скетчей, которые уже готовы к использованию. Среди них находится и пример, который заставляет мигать “L” светодиод.
Откройте пример “Blink”, который находится в пункте меню File – Examples – 01.Basics
После открытия, расширьте окно оболочки Arduino IDE, чтобы Вы могли весь скетч в одно окне.
Скетчи из примеров, включенные в Arduino IDE предусматривают режим “только чтение” (“read only”). То есть, загрузить их на плату Вы сможете, но после изменения кода, Вы не сможете их сохранить в том же файле.
Мы будем изменять скетч, так что в первую очередь Вам необходимо сохранить собственную копию, которую Вы сможете изменять.
Из меню “File” выберите опцию “Сохранить как” (“Save As..”) и сохраните скетч под подходящим Вам названием, например, “MyBlink”.
Вы сохранили копию скетча “Blink” в Вашей библиотеке. Теперь открыть этот файл Вы можете в любой момент, перейдя по вкладке File – Scetchbook.
Программа и скетч мигающего светодиода
Давайте теперь рассмотрим программу, которую мы загрузили из примеров и проанализируем.
Пример программы мигалки Blink
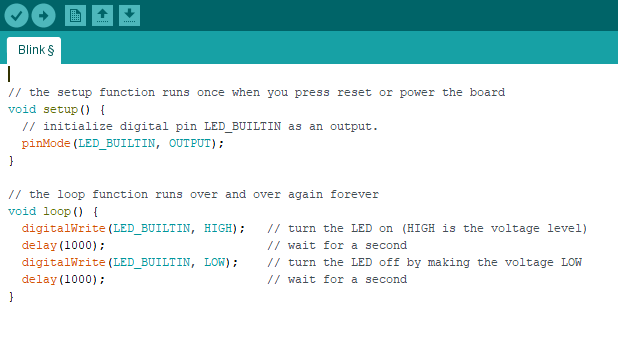
Во-первых, давайте пока уберем большой блок комментарий – они обозначены в Arduino IDE серым цветом. На данном этапе они немного мешают нам, хотя они крайне важны и вы всегда должны писать комментарии к своим программам.
Программа Blink без комментариев
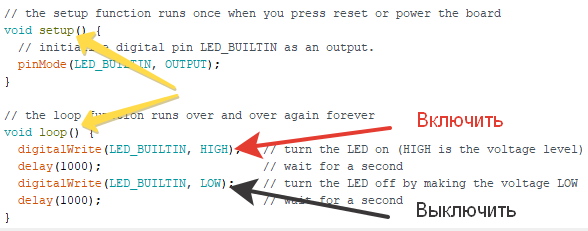
Если вы обратите внимание на блок loop, то именно в нем и сосредоточены наши команды, управляющие светодиодом:
Функции setup и loop в коде программы Blink
digitalWrite – это название функции, которая отвечает за подачу напряжения на пин. Подробнее о ней можно прочитать в отдельной статье о digitalWrite.
LED_BUILDIN – это название внутреннего светодиода. В большинстве плат за этим названием прячется цифра 13. Для плат Uno, Nano можно смело писать 13 вместо LED_BUILDIN.
HIGH – условное название высокого уровня сигнала. Включает светодиод. Можно заменить цифрой 1.
LOW – условное обозначение низкого уровня сигнала. Выключает светодиод. Можно заменить цифрой 0.
delay – функция, которая останавливает выполнение скетча на определенное время. Крайне нежелательно использовать ее в реальных проектах, но в нашем простом примере она отработает замечательно. В скобках мы указываем цифру – это количество микросекунд, которые нужно ждать. 1000 – это 1 секунда. Подробнее можно прочитать в нашем материале о delay() .
// LED_BUILTIN - встроенная константа, определяющая номер пина. В Arduino Uno и Nano это 13 пин.
void setup() {
pinMode(LED_BUILTIN, OUTPUT); // Установка пина в режим OUTPUT
}
// Этот блок команд выполняется постоянно
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // Включение светодиода
delay(1000); // Задержка
digitalWrite(LED_BUILTIN, LOW); // Выключение светодиода
delay(1000); // Задержка
// Когда программа дойдет до этого места, она автоматически продолжится сначала
}
Как только программа дойдет до конца, контроллер перейдет в начало блока loop и будет выполнять все команды заново. И так раз за разом, целую вечность (пока есть свет). Наш светодиод мигает без остановки.
Проект “Маячок” с мигающим светодиодом
В этом проекте мы с вами практически повторим предыдущий, но при этом добавим самую настоящую схему. Подключим светодиод и токоограничивающий резистор. Чтобы не повторяться, отправим вас за подробным описанием в статью о правильном подключении светодиода к плате Ардуино.
Вам понадобится:
- Плата Arduino Uno или Nano
- Макетная плата для монтажа без пайки
- Резистор номиналом 220 Ом
- Светодиод
- Провода для соединения
Сложность: простой проект.
Что мы узнаем:
- Как подключить светодиод к ардуино.
- Повторим процедуру загрузки скетча в микроконтроллер.
Для монтажа элементов мы будем использовать макетную плату. Если вы еще не очень хорошо понимаете, что это такое, то рекомендуем предварительно ознакомиться с отдельной статьей, посвященной макетным платам.
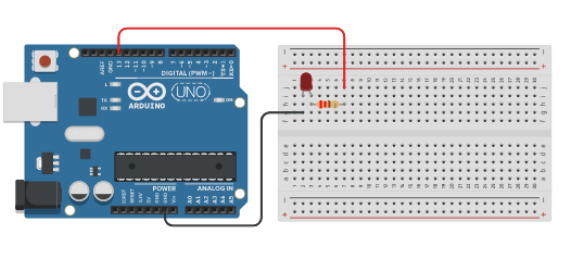
Соедините все элементы согласно следующей схемы для Arduino UNO. Для Arduino Nano светодиод подключается по той же схеме – к пину 13.
Схема подключения мигающего светодиода к Ардуино
Если вы не меняли программу с предыдущего шага, то можно считать, что все сделано. Подключаем плату к компьютеру – светодиод должен немного помигать хаотично, а затем с точно установленным периодом.
Если вы еще не загружали программу, то вам надо повторить ту же последовательность действий, что и для работы со встроенным светодиодом. Загружаем пример, затем программу в контроллер и наблюдаем за результатом.
Попробуйте внести изменения в программу. Сделайте так, чтобы маячок мигал медленней и быстрее (чаще). Добейтесь того, чтобы частота мигания стала такой, что мигание света стало бы незаметным.
Загрузка примера “Blink” (мигание) на плату
Подключите свою плату Arduino к компьютеру с помощью USB и проверьте тип платы (“Board type”) и серийный порт (“Serial Port”), по которому она подключена.
Текущие настройки отображаются внизу окна оболочки Arduino IDE
Кликните на кнопку “Загрузить” (“Upload”)
Во время загрузки в нижней части окна IDE появятся ползунок загрузки и сообщения. Вначале появляется фраза “Компилирование” (“Compiling scetch..”), что означает процесс конвертирования Вашего скетча в формат, подходящий для загрузки на плату Arduino.
Дальше статус сменится на “Загрузка” (“Uploading”). В этот момент светодиоды на плате начнут мигать, так как начнется перенос скетча в микропроцессор.
В конце статус сменится на ”Загрузка завершена” (“Done uploading”). В сообщении, которое появится в текстовой строке отобразится информация о том, что загруженный скетч занимает 1,084 байта из 32,256 доступных.
Иногда при компиляции у Вас может возникнуть подобная ошибка:
Причин может быть несколько: Вы не подключили плату к компьютеру; Вы не установили необходимые драйвера; Вы выбрали некорректный серийный порт.
Если же загрузка прошла корректно, плата Arduino перезагрузится и “L” светодиод начнет мигать.
Заключение
В этой статье мы с вами узнали о том, как мигать светодиодами – работать с внешними и внутренним светодиодом, встроенным в плату контроллера Arduino. Мы научились загружать программу из встроенных примеров, разобрались с внутренним устройством скетча. Узнали, как включается и выключается светодиод, как создается задержка в выполнении скетча.
Мы также научились собирать электрическую схему со светодиодом на основе макетной платы и Arduino Uno. В схеме обязательно использование токоограничивающих резисторов. Все примеры и схемы подключения актуальны и для более миниатюрного аналога Uno – платы Arduino Nano.
Надеемся, все у вас получилось и вы готовы к новым проектам со светодиодами – светофору и гирлянде!